[docs] Use images from fuchsia.dev
VS Code does not allow extension README.md files to reference image
resources from within the extension's package. Instead, these images
need to be hosted on HTTPS servers (not even data URL are acceptable).
Unfortunately, gitiles is unable to host images. Instead, we now host
these images on fuchsia.dev and reference them from the README.md.
Change-Id: I00a0082205fecfc8e83262af54adadf22849bf0c
Reviewed-on: https://fuchsia-review.googlesource.com/c/vscode-plugins/+/1043315
Kokoro: Kokoro <noreply+kokoro@google.com>
Reviewed-by: Jacob Rutherford <jruthe@google.com>
diff --git a/README.md b/README.md
index 9009233..0f79383 100644
--- a/README.md
+++ b/README.md
@@ -14,23 +14,23 @@
1. Select a Fuchsia device using the Device Selector in the bottom toolbar:
- 
+ 
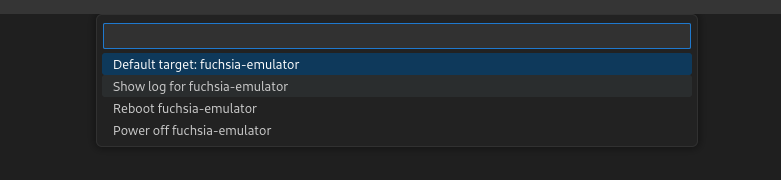
2. Select "Show log for _device name_" from quick picker:
- 
+ 
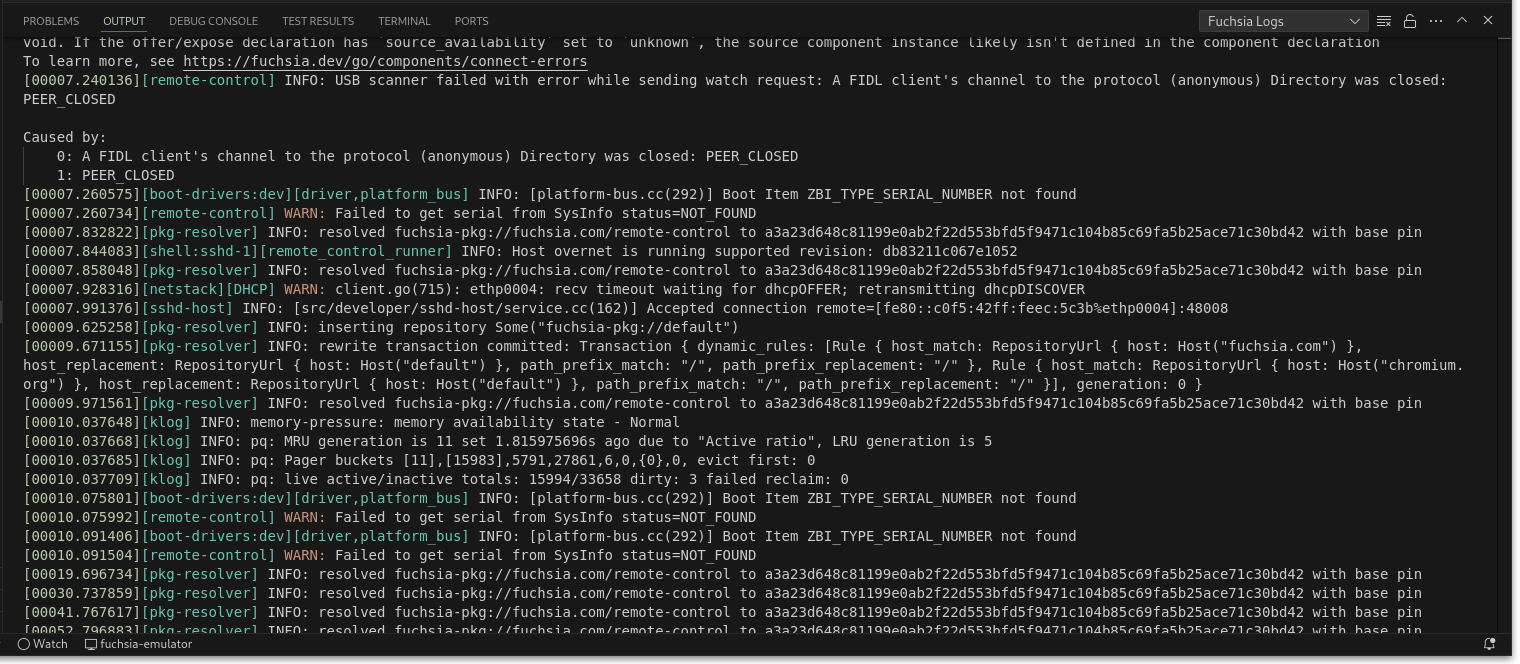
3. View the logs:
- 
+ 
### Run and debug tests
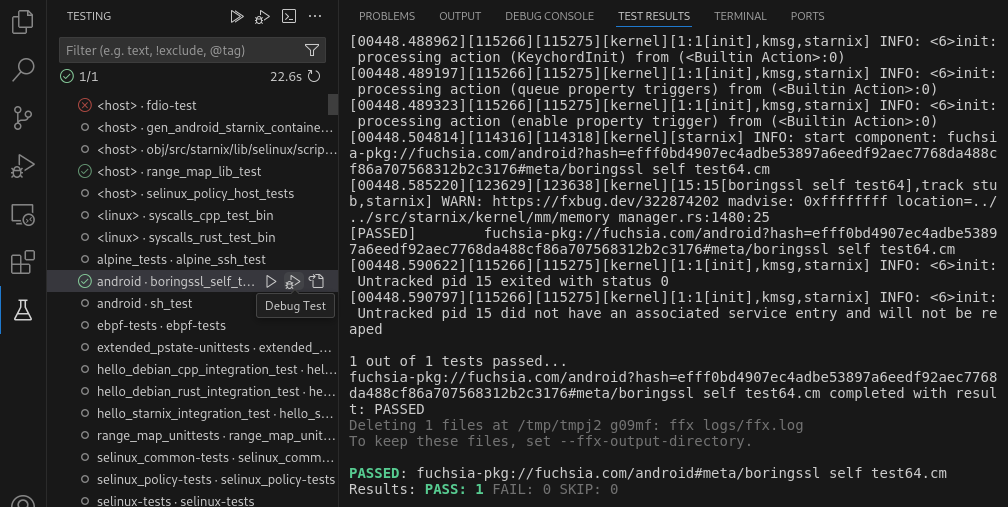
1. Select the "Testing" tab from the left navigation bar and view the list of
tests in your current build configuration:
- 
+ 
2. Click the "Run Test" or "Debug Test" button to run or debug the test.
Double-click the test to jump to the `BUILD.gn` that defines the test.
@@ -40,7 +40,7 @@
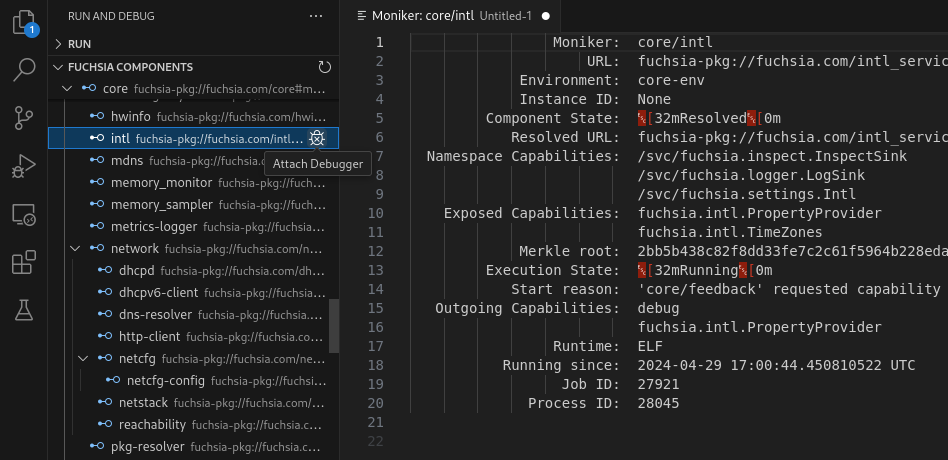
1. Select the "Run and Debug" tab from the left navigtaion bar and expand the
"Fuchsia Components" panel to view the components running on the device:
- 
+ 
2. Click the "Attach Debugger" button to attach the debugger to the component.
Set a breakpoint by clicking to the left of a line of source code to stop
diff --git a/resources/debug-component.png b/resources/debug-component.png
deleted file mode 100644
index 49baa26..0000000
--- a/resources/debug-component.png
+++ /dev/null
Binary files differ
diff --git a/resources/debug-test.png b/resources/debug-test.png
deleted file mode 100644
index d94cd53..0000000
--- a/resources/debug-test.png
+++ /dev/null
Binary files differ
diff --git a/resources/device-selector.png b/resources/device-selector.png
deleted file mode 100644
index c10d769..0000000
--- a/resources/device-selector.png
+++ /dev/null
Binary files differ
diff --git a/resources/fuchsia-explorer.png b/resources/fuchsia-explorer.png
deleted file mode 100644
index a771ef4..0000000
--- a/resources/fuchsia-explorer.png
+++ /dev/null
Binary files differ
diff --git a/resources/log-viewer.png b/resources/log-viewer.png
deleted file mode 100644
index d09111e..0000000
--- a/resources/log-viewer.png
+++ /dev/null
Binary files differ
diff --git a/resources/show-logs.png b/resources/show-logs.png
deleted file mode 100644
index d52ee1e..0000000
--- a/resources/show-logs.png
+++ /dev/null
Binary files differ