| commit | 2fccd80a177f1e23342967d77477eb37b7029d90 | [log] [tgz] |
|---|---|---|
| author | Amy Hu <amyhu@google.com> | Thu Mar 27 12:06:35 2025 -0700 |
| committer | Amy Hu <amyhu@google.com> | Thu Mar 27 12:06:35 2025 -0700 |
| tree | f34b862e09c0685699939dbabdfc4e4e096e2cc8 | |
| parent | 526291e5aea877a0965a26d5c225715a092d8b8c [diff] |
[fix] update package server language to be more clear Fixed: 406810189 Change-Id: I542692607a96f7eaa4839ebc377493e9aebccd4c Reviewed-on: https://fuchsia-review.googlesource.com/c/vscode-plugins/+/1238566 Reviewed-by: Clayton Wilkinson <wilkinsonclay@google.com> Kokoro: Kokoro <noreply+kokoro@google.com>
Implements the commonly needed functionality for Fuchsia development.
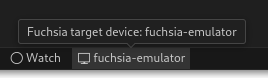
Select a Fuchsia device using the Device Selector in the bottom toolbar:

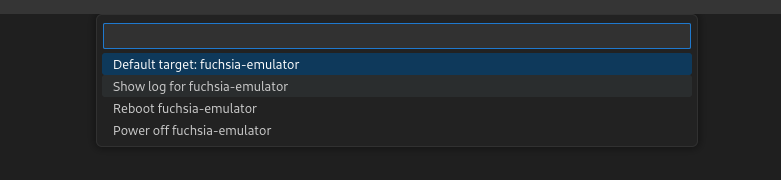
Select “Show log for device name” from quick picker:

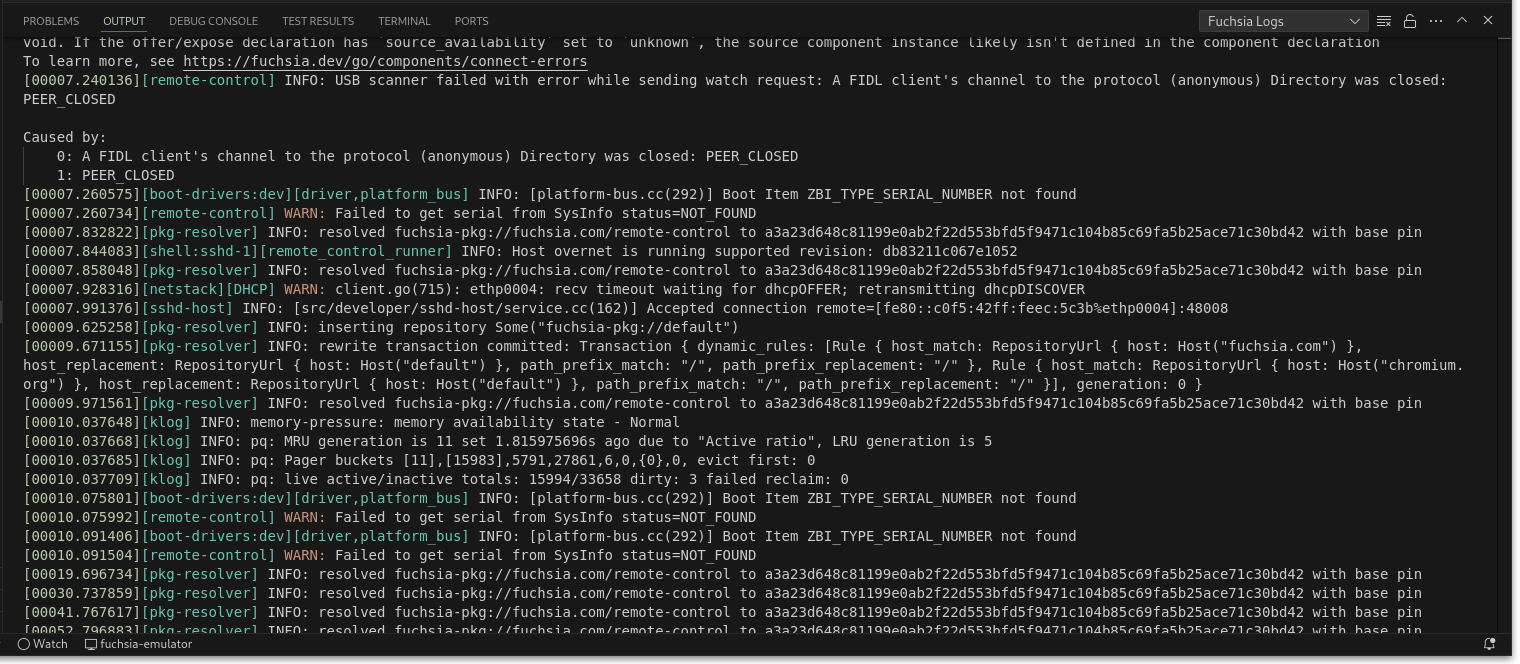
View the logs:

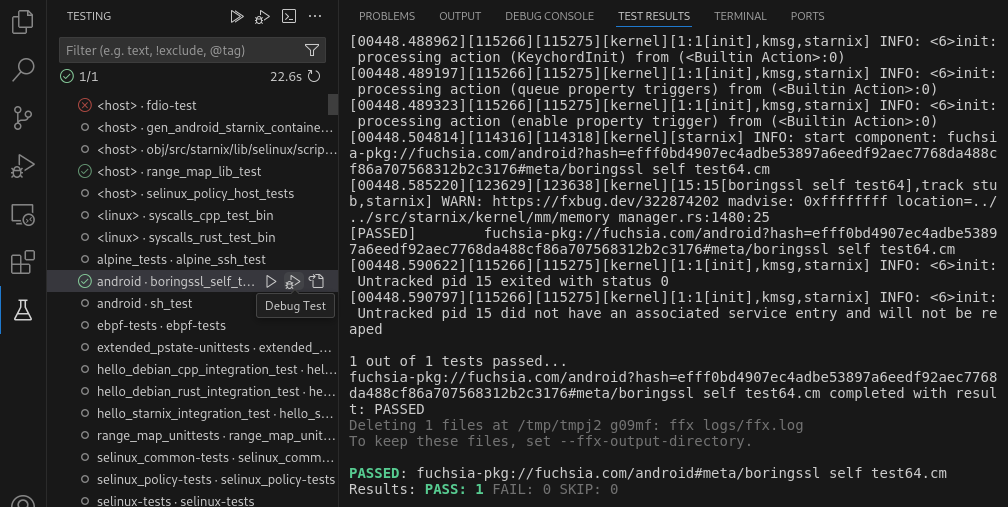
Select the “Testing” tab from the left navigation bar and view the list of tests in your current build configuration:

Click the “Run Test” or “Debug Test” button to run or debug the test. Double-click the test to jump to the BUILD.gn that defines the test.
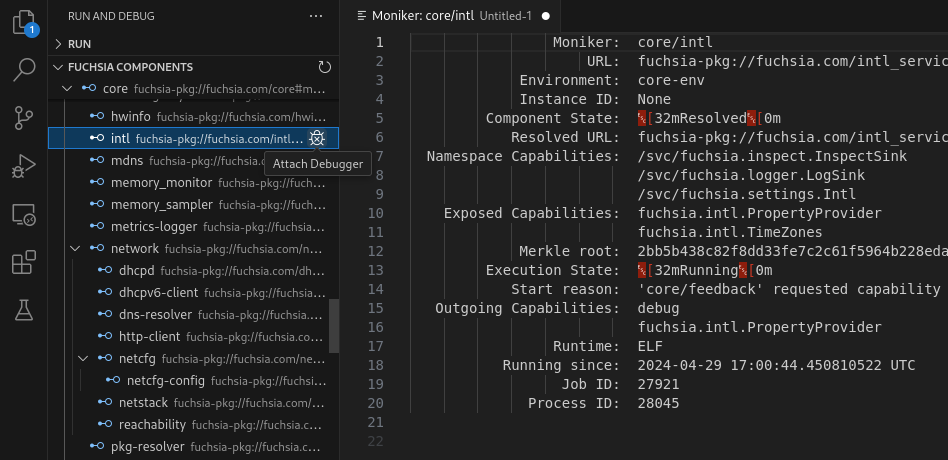
Select the “Run and Debug” tab from the left navigation bar and expand the “Fuchsia Components” panel to view the components running on the device:

Click the “Attach Debugger” button to attach the debugger to the component. Set a breakpoint by clicking to the left of a line of source code to stop the component on that line of code.
Click a component to show more information about that component.
The FFX tool path can be set under Settings > Extensions > Fuchsia SDK. If this path is not set, the extension will automatically search for it at:
./tools/ffx./.jiri_root/bin/ffxThe default build task can be set under Terminal > Configure Default Build Task.... When set to fx build, the command can be run with Cmd+Shift+b on Mac and Ctrl+Shift+b on Windows and Linux.
Use of the Fuchsia core developer tools is subject to the Google Terms of Service. The Google Privacy Policy describes how data is handled in your use of this service.