A dart:io dependent library for validating json instances against json schema (version Draft 04)
To validate instances against a schema first create the schema, then call validate on it with an json instance. This can be done with an url:
String url = "http://json-schema.org/draft-04/schema";
Schema.createSchemaFromUrl(url)
.then((schema) {
print('Does schema validate itself? ${schema.validate(schema.schemaMap)}');
});
In this example a schema is created from the url and its stored contents are validated against itself. Since the referenced schema is the schema for schemas and the instance is, of course, a schema, the result prints true.
An url can point to a local file, either of format file:///absolute_path_to/schema.json or subfolder/schema.json where subfolder is a subfolder of current working directory. An example of this can be found in example/from_url/validate_instance_from_url.dart
url = "grades_schema.json";
Schema.createSchemaFromUrl(url)
.then((schema) {
var grades = JSON.parse('''
{
"semesters": [
{
"semester": 1,
"grades": [
{
"type": "homework",
"date": "09/27/2013",
"grade": 100,
"avg": 93,
"std": 8
},
{
"type": "homework",
"date": "09/28/2013",
"grade": 100,
"avg": 60,
"std": 25
}
]
}
]
}''');
print('''Does grades schema validate $grades
${schema.validate(grades)}''');
In this example the schema is read from file grades_schema.json in the current directory and a valid instance is submitted for validation (in the string of the print statement). This example also prints true.
A schema can be created with a Map that is either hand-crafted or the result of a call to json parse.
//////////////////////////////////////////////////////////////////////
// Define schema in code
//////////////////////////////////////////////////////////////////////
var mustBeIntegerSchema = {
"type" : "integer"
};
var n = 3;
var decimals = 3.14;
var str = 'hi';
Schema.createSchema(mustBeIntegerSchema)
.then((schema) {
print('$n => ${schema.validate(n)}');
print('$decimals => ${schema.validate(decimals)}');
print('$str => ${schema.validate(str)}');
});
This example creates a schema requiring the type be integer. It then tests against three instances with the following results:
3 => true 3.14 => false hi => false
Schema information can be used for validation; but it can also be a valuable source of information about the structure of data. The Schema class provided here works by fully parsing the schema first, which itself must be valid on all paths within the schema. The only invalid content of a provided schema are free-form properties containing schema that are not referenced. Accessors are provided for the meta-data associated with a schema, so tools can do stuff with it.
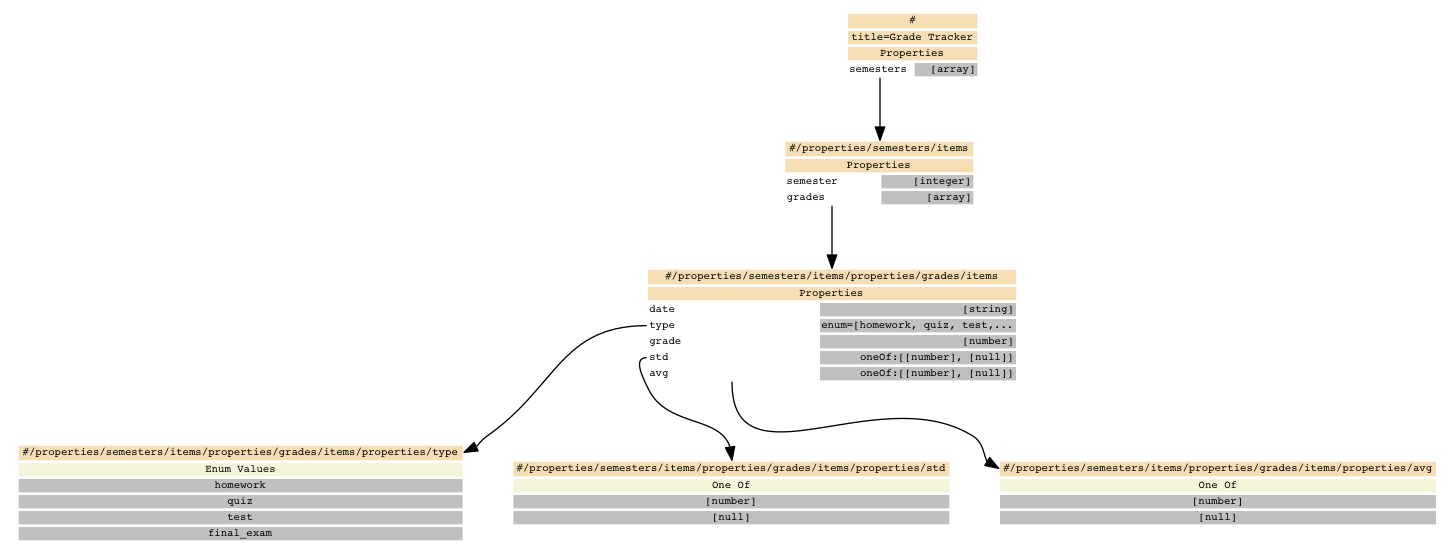
One example use is the schemadot program included in the bin folder which takes schema as input and outputs a Graphviz dot file, providing a picture of the schema. This does not provide all information of the schema, and is a work in progress - but it can be useful to see what a schema is.
For example, the grades_schema.json is:
{
"$schema": "http://json-schema.org/draft-04/schema#",
"title" : "Grade Tracker",
"type" : "object",
"additionalProperties" : false,
"properties" : {
"semesters" : {
"type" : "array",
"items" : {
"type" : "object",
"additionalProperties" : false,
"properties" : {
"semester": { "type" : "integer" },
"grades" : {
"type" : "array",
"items" : {
"type" : "object",
"additionalProperties" : false,
"required" : [ "date", "type", "grade", "std" ],
"properties" : {
"date" : { "type" : "string"},
"type" : { "enum" : [ "homework", "quiz", "test", "final_exam" ] },
"grade" : { "type" : "number"},
"std" : {
"oneOf" : [
{"type" : "number"},
{"type" : "null"}
]
},
"avg" : {
"oneOf" : [
{"type" : "number"},
{"type" : "null"}
]
}
}
}
}
}
}
}
}
}
And the generated image is:

For more detailed image open link: Grade example schema diagram